USER FEEDBACK MANAGEMENT
Shrink user feedback management by 70%
Create one beautiful home for all your user feedback.









Ditch the emails and spreadsheets.
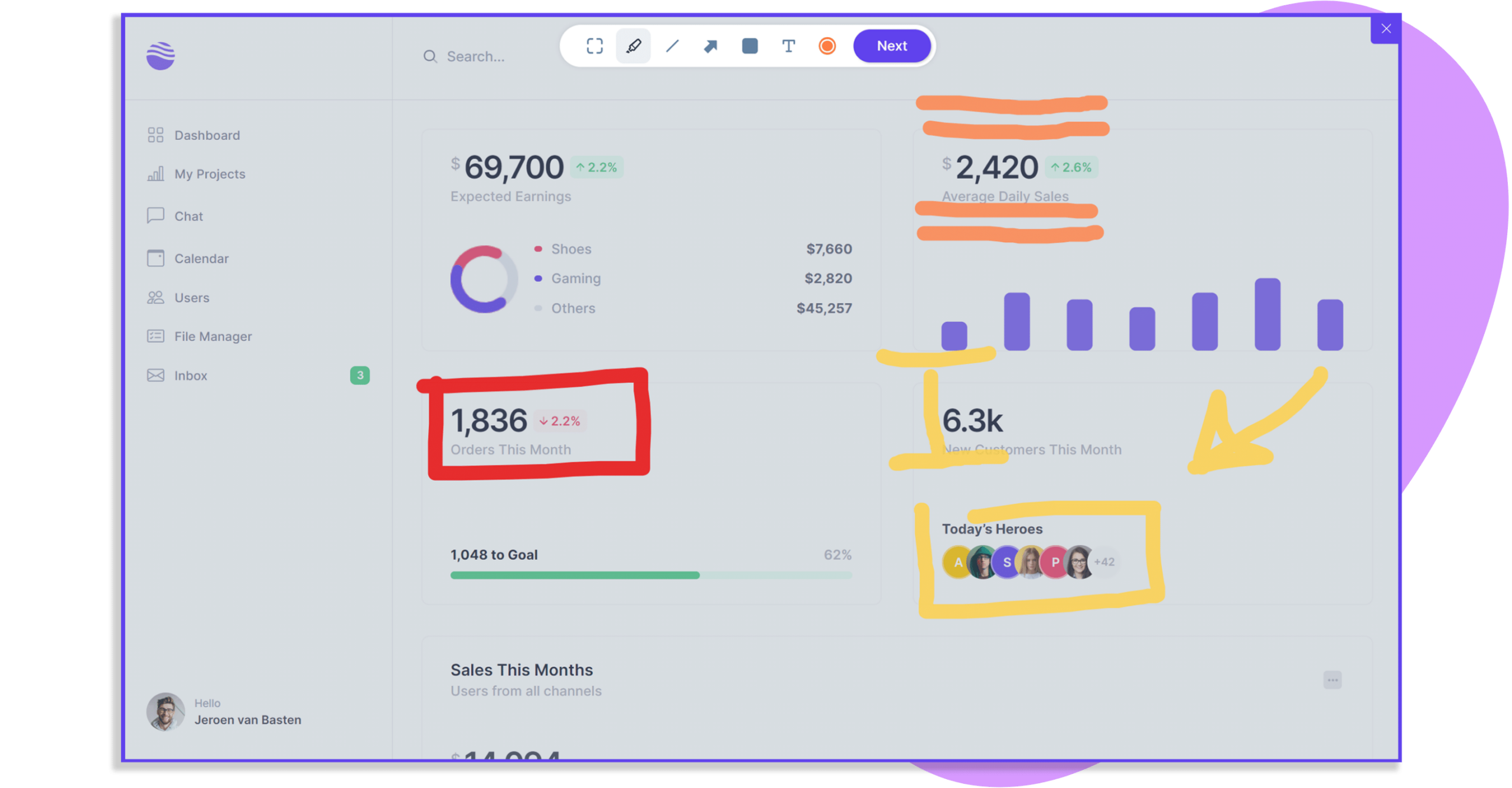
Create highly contextual visual user feedback with video, screen annotations and more.

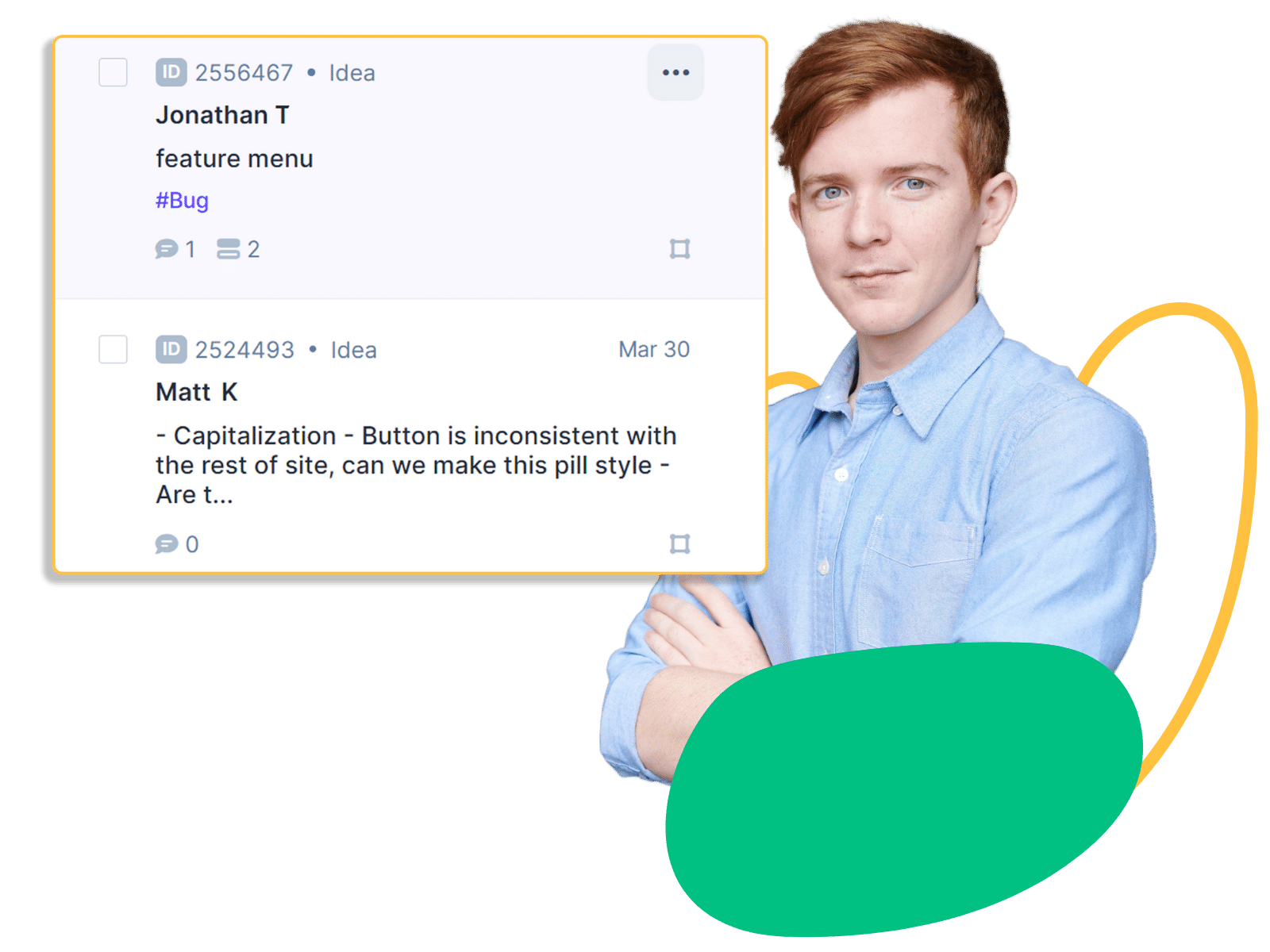
Bring everything together.
Centralize user feedback and manage feature requests, bug reports, in-app surveys and more – together in one place.

Instant insight. Instant action.
Collect feedback fast, and resolve it ever faster with a suite of powerful Integrations that work for you.

“We love how Userback helps our team to be on top of their game regarding client feedback and team communication. We love how easy it is to use and the range of integrations.”
Gustavo Morao
LEAD DEVELOPER
“Receiving feedback used to mean long emails, tons of print screens, and more often than desirable, misunderstandings that lead to wasted work hours”
Paulo Faustino
PROJECT MANAGER