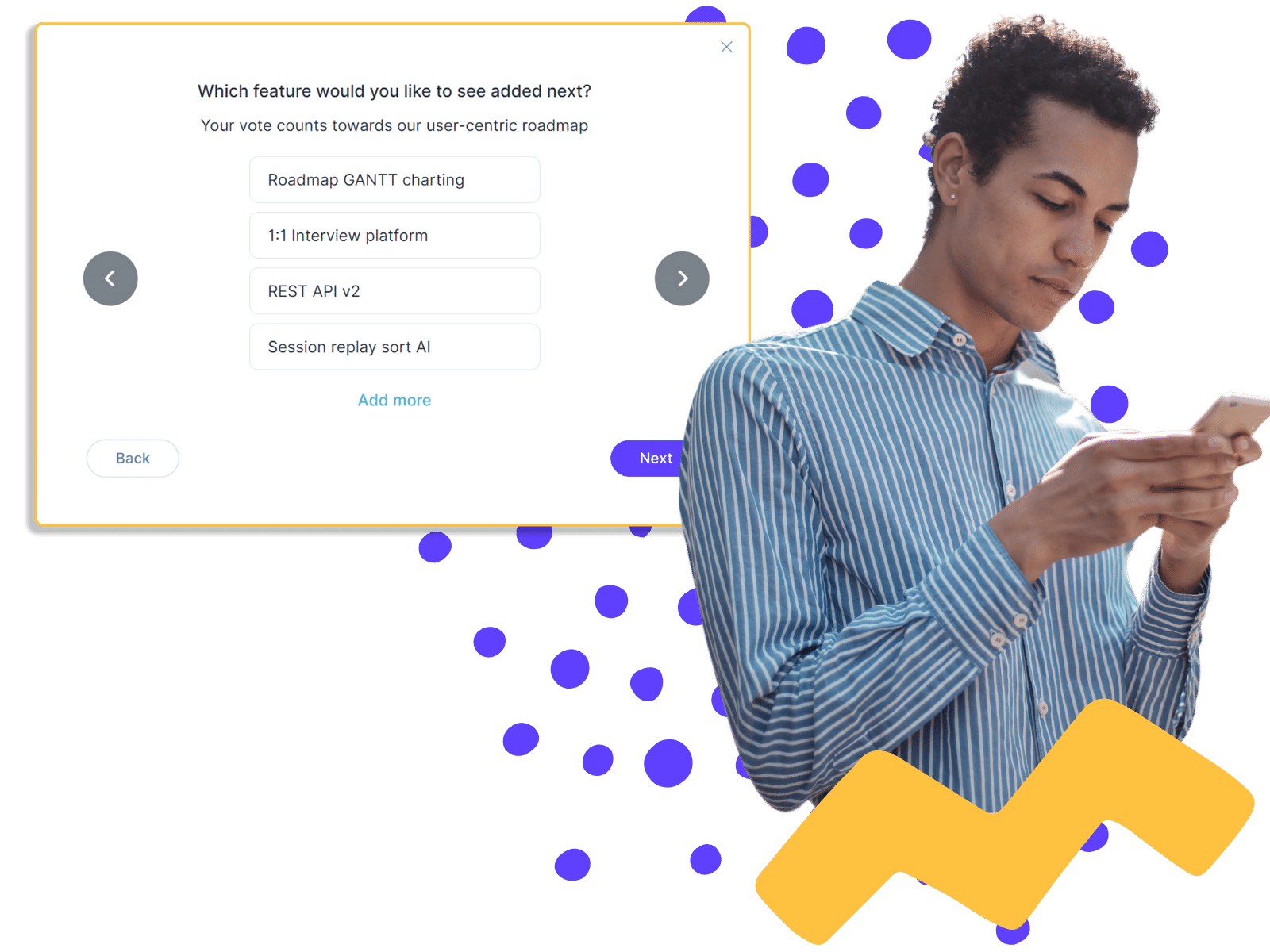
In-App Survey
Easily target users with an in-app survey.
Collect feedback and measure impact from inside your app.









Real metrics, made easy.
Generate high-response in-app surveys by targeting user segments and gather relevant metrics to make better decisions faster.
10X
75%

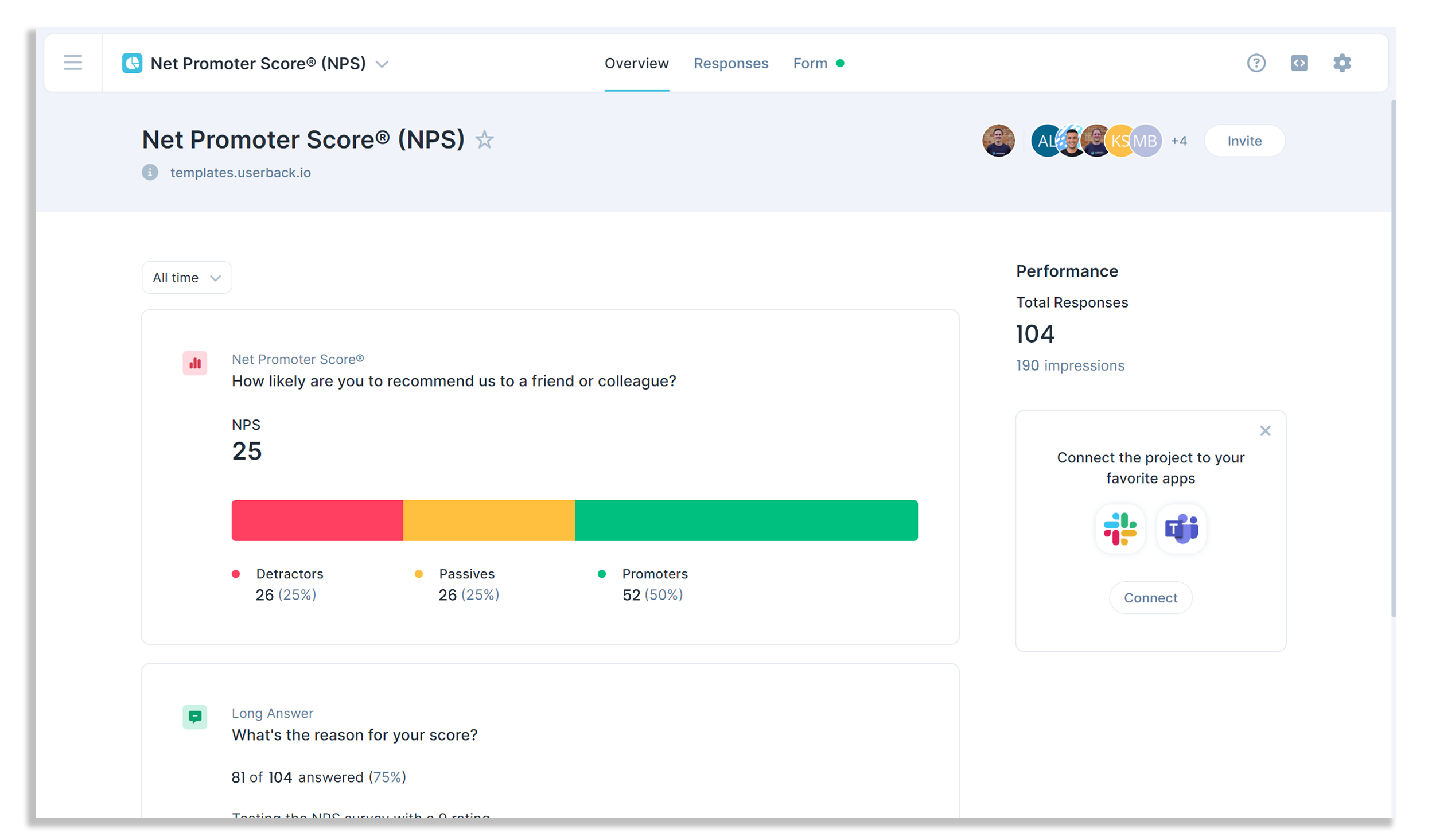
The easiest surveys you’ll ever create.
Create unlimited surveys and collect responses in minutes with easy-to-use templates for common survey types including NPS, CSAT, and CES.

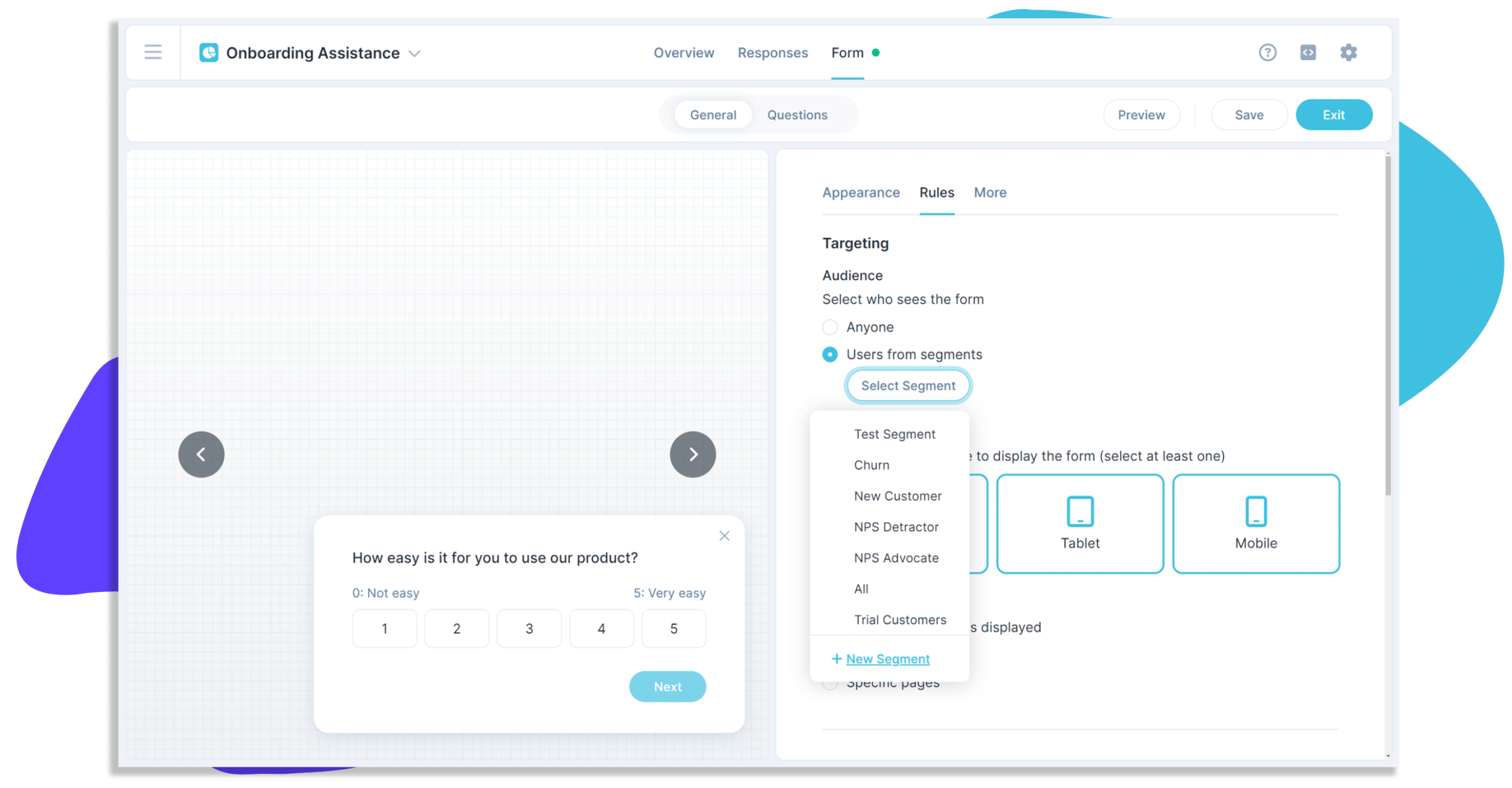
Right survey, right user, right time.
Create User Segments and trigger highly contextual surveys to your audience and maximize in-app survey responses.

Infinitely shareable.
In addition to in-app surveys, create shareable links and promote surveys via email, mobile, and more for the ultimate flexibility.

Combine the ‘what’ and the ‘why’.
Understand the reason behind in-app survey responses with full Session Replays. Watch replays based on user segments or drill down to specific users who answered a survey.