Userback Integrations
Supercharge your existing workflows.
Seamlessly incorporate user feedback into your next project.










Tomorrow.io resolves feedback faster with the Userback and Slack integration
Userback provides Tomorrow.io‘s backroom science teams with actionable insights to validate, inform and support their research and forecasts.
Feedback closure rate
2X

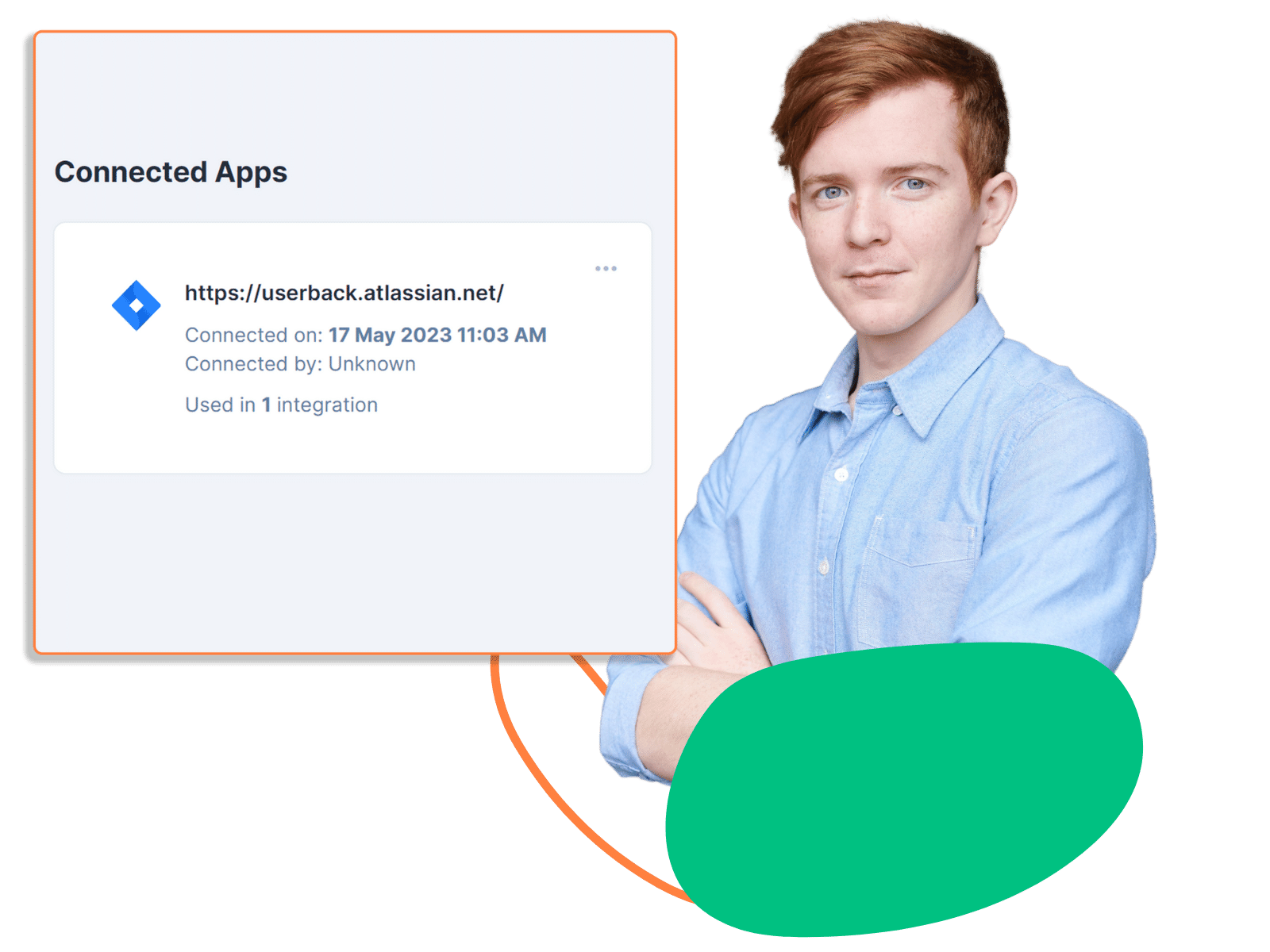
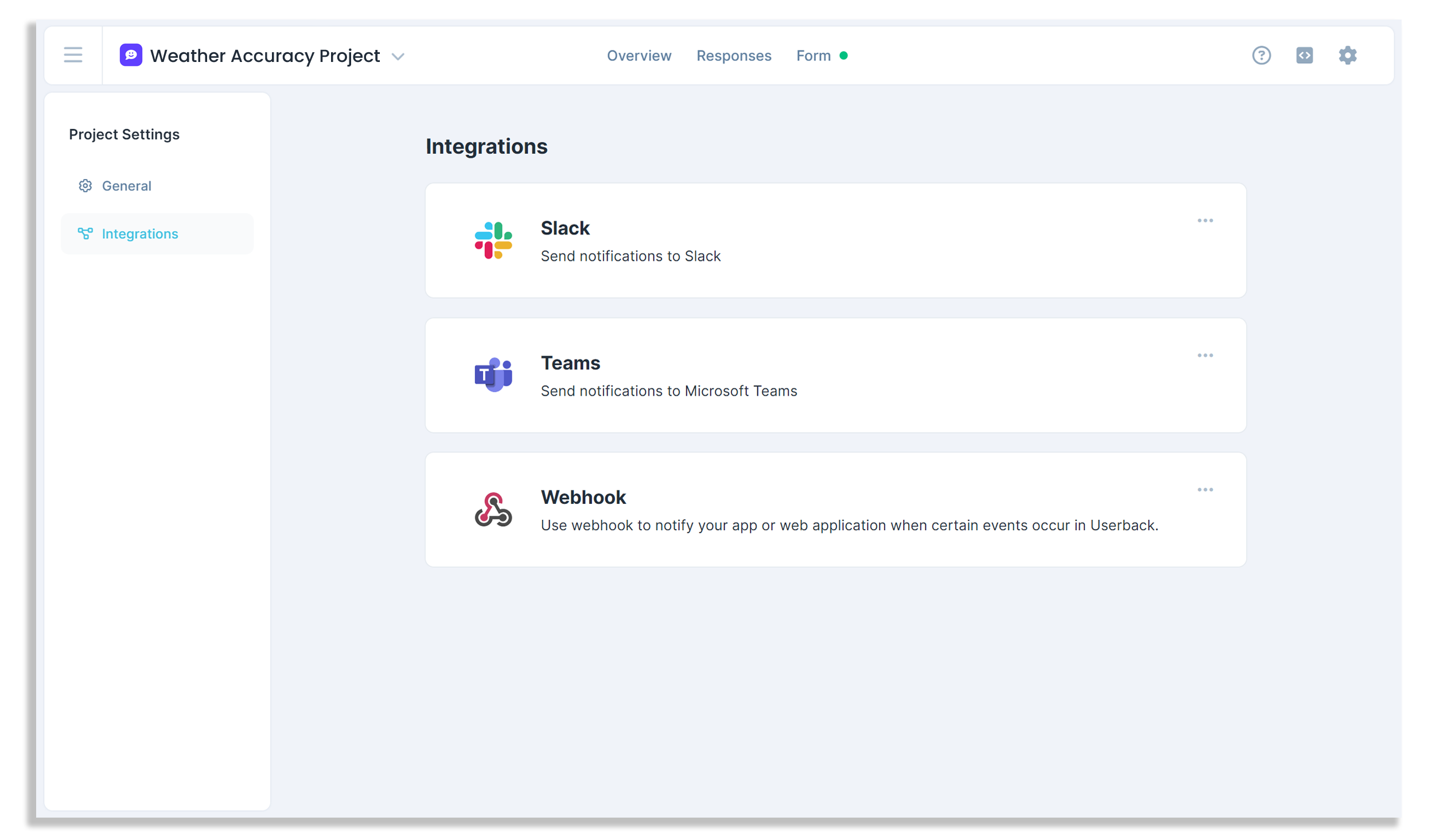
Supercharge communication.
Boost productivity and collaboration with real-time user feedback notifications across tools like Slack and Teams.

REST API on standby.
Use the Userback REST API to revolutionize the way your teams work and automate those repetitive tasks like:
- Asking for fields to be completed
- Organizing feedback
- Generating reports
- Setting triggers
- Setting tags or assigning tasks

Customized to suit you.
Design infinite custom workflows with Webhooks; connect to Zapier’s library of integrations or integrate directly with WordPress.